UX STUDY 2
Mobile Payments UX Design Case Study
Welcome to mobile approve payments. A UX study that helped shape and introduces a new effective interactive design for approving mobile payments on the go for enterprise finance managers.
UX/UI Need
A secure unique native mobile interaction pattern for managers to approve payments on the go.
Role
Lead UX UI Designer
Key Stakeholders
Product Owner (PO), Product Manager (PM) Development (DEV)
Personas
FInance Managers
Software Application
Enterprise Mobile Banking
Design Tools
XD, Miro, Figma
Design Challenge
Create a seamless end-to-end mobile experience which allows Finance Managers to approve payments securely on mobile devices while also allowing secondary decisions such as rejecting and deleting payments to be completed cohesively.
01
Persona

02
Research
FTX
FTX is a crypto mobile application that allows users to make secure crypto payments by using a simple slide gesture design pattern that completes the user experience.
Gesturial vs Non Gestural



Robinhood
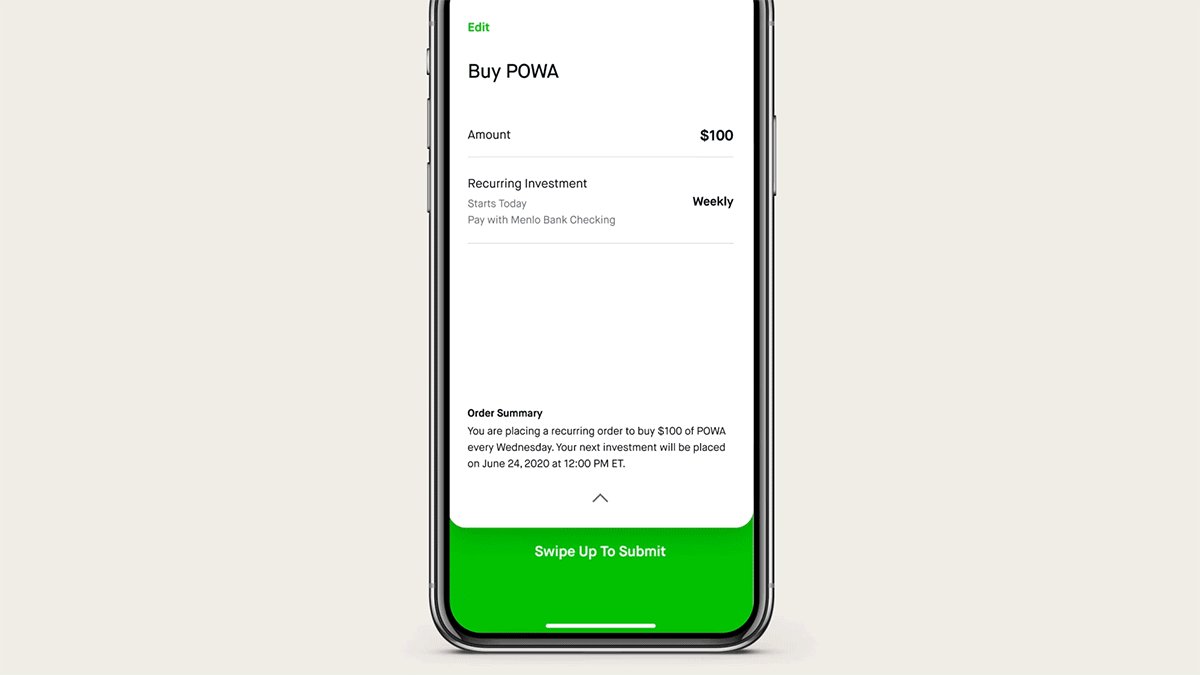
Robinhood is a financial juggernaut that uses a beautiful slide-up gesture for users to complete mobile trade orders.
Coinbase
Coinbase is another top-tier crypto application that allows users to make secure trades and payments using the traditional
non-gesture user experience. A BUY NOW button and then a review page for users to secure and finalize orders or payments

03
Design
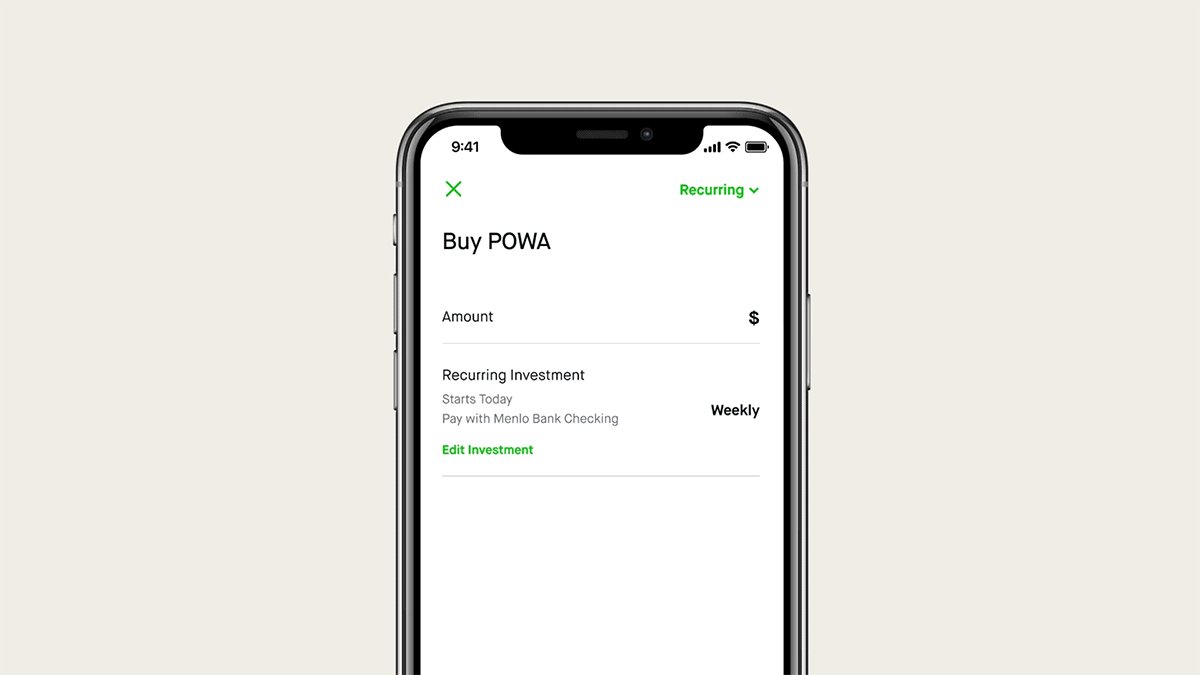
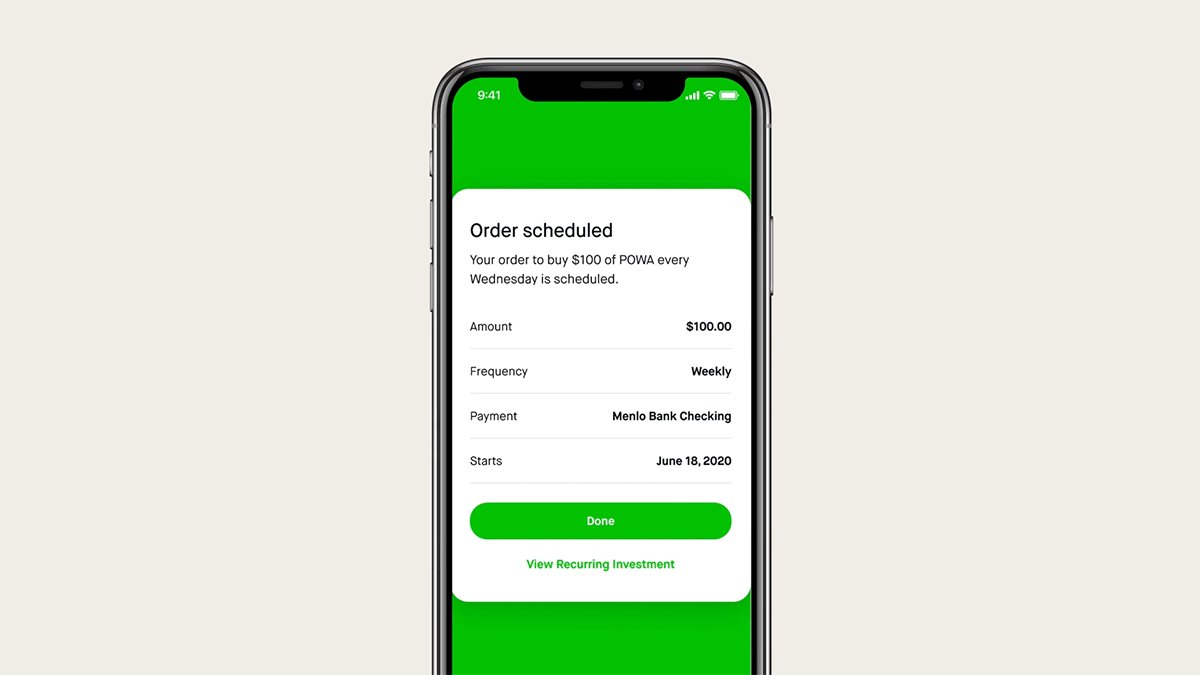
Swipe Up to Approve
The user experience design pattern I decided on was an impactful gestural mobile payment interaction for our users to securely approve, delete and reject payments on the go. The decision to move forward with a gestural design pattern vs a non-gestural was we wanted users to have a deliberate gestural swipe-up feeling for approving payments that consist of large sums of money. This made the approval process unique for users, hard to make a mistake, and very efficient with a 1-step process for and review approvals.
Button Animation
This was a very thoughtful animation that I added to create shape density. In its default shape the round button floats on the page but as soon as the user interacts with the button the animation begins and forms a creative fluid tale that helps form the Swipe up to approve animation.
Swipe up to approve
The affordance is shown in this video from start to end. As you can see I added a very precise micro interaction to help the user explore the affordance and allows some creative freedom.
Button Jiggle
When the user does not completely touch the affordance correctly you will see a jiggle to let the user know that gesture was improper.
Bouncing Chevron
Invites the user to interact and explore with the button.
04
Award
Registered Patent
All the hard work does not go unnoticed. I received a registered patent for the Swipe up to approve mobile pattern which was an awesome accomplishment. Also most importantly, we now have an established approved mobile design pattern that creates consistency across all lines of products.


